Introduction
Do you want to change the font for your Shopify 2.0 menu? Well, you've come to the right place! In this article, I'll show you how to change the menu font on your Shopify 2.0 Theme with a few easy steps.
I will show you how how to customize the font on your Shopify 2.0 menu block from regular Caps

to a customized menu block with all CAPS.

Of course, you can use the same technique to modify the font!
1. Go to Shopify Admin Panel
To change Shopify 2.0 menu font to ALL CAPS, you need to do the following:
-
Go to Shopify Admin Panel and navigate to Online Store.
-
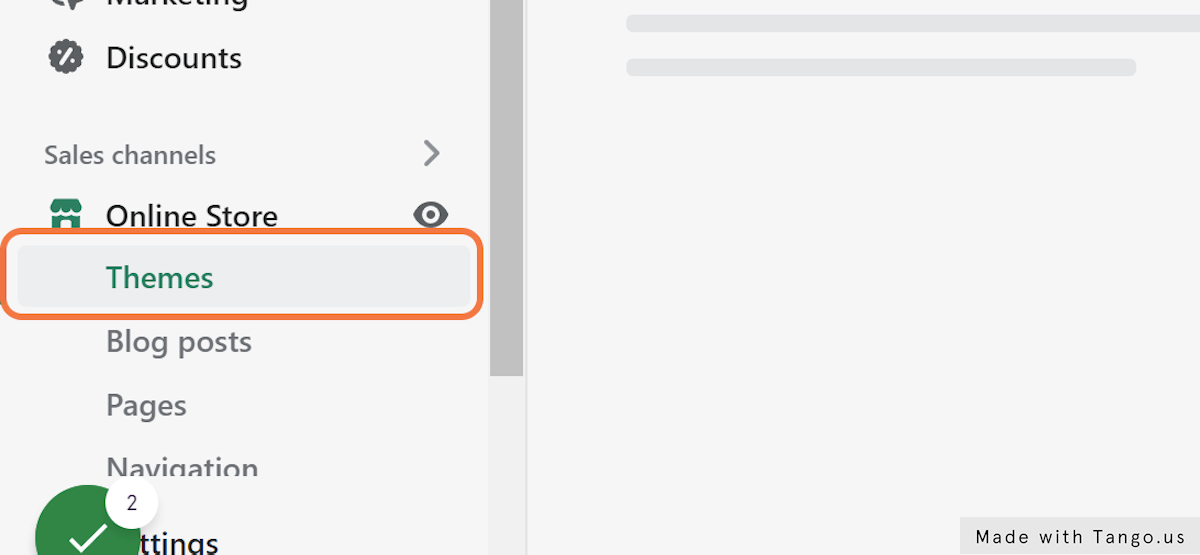
Navigate to Themes >
-
Click on Edit Code button >
-
Click on header.liquid under section folder >
- Scroll down to Style section </style >
- Add in the upper case CSS
- Find the header html: <header class="header header--
- Add in a new class call headerfont
-
Save
2. Navigate to Online Store -> Themes

From the online store navigate to THEMES
3. Click on Themes
Click on the theme you want to change menu font for and click on 'Edit Code' button.
4. Click on Edit Code

5. Click on header.liquid under Section folder

6. Scroll down to the style section

7. Add in the uppercase CSS
(see lines 78-81 below)

8. Find the header html
Scroll down to find <header class="header header

9. Add a new class call headerfont
(see line 104)

10. Click on Save

That's all! Your menu font should now be ALL CAPS in block.
Congratulations, your Shopify 2.0 store's menu font is now all caps! You can now change the font for any block, section and theme.
Closing
If this article helped you, please let me know in the comments section below. Also if you have any questions or issues, let me know. I will try my best to solve them for you. Good luck!
About Media Vines:
Based in Maui, Media Vines is an Asian American Woman-Owned technology company focusing on customed Website design & development, content SEO, digital marketing, content creation, mobile app design, e-commerce, social media management, and website maintenance.